ブログを始めてもうすぐ3ヶ月…
記事を書くことには少〜しずつ慣れてきたけど、またしても登場する謎のカタカナ&英語用語たち。
canonical??なんて読むの?
私も最初はそのひとつひとつに手が止まり、検索して調べて…の繰り返しでした。
(今でもあやしい…)
今回は、そんな私が実際につまずいたブログ用語を、”自信のない人にでもわかるように”できるだけやさしく、解説していきます!
やっていけば身に付くので今すぐ完璧に覚える必要は無し。
今回も、ざっくり理解でOKです👍
「ブログ始めてみたけど、用語がわからなさすぎて心が折れそう…」 そんな方にこそ是非読んでもらえたらうれしいです。
ブログ初心者がつまずくブログ用語ざっくり解説10選!
 今回はブログを書き始めると出てくる、この10の単語について解説していきます。
今回はブログを書き始めると出てくる、この10の単語について解説していきます。
| 用語 | やさしくざっくり解説 |
|---|---|
| インデックス | 本屋さんに並べてもらうこと。並ばないと誰にも見つけてもらえない。 |
| noindex | 「この本は裏で読んでね」と言って本棚に出さない。 |
| canonical | 同じ本が2冊あるとき、「こっちが本物だよ」と教えるタグ。 |
| ディスクリプション | 本の帯やあらすじ。読まれるかどうかを左右する説明文。 |
| サイトマップ | お店のフロアマップ。ロボットが迷子にならないように案内する地図。 |
| クローラー | ネットをぐるぐる回って本を探してるロボット(Googleの配達員) |
| サーチコンソール | Googleと手紙をやり取りできるポスト。お願いごとや報告ができる。 |
| アナリティクス | お店に来た人の人数や行動を記録してくれるカメラ&メモ帳。 |
| SSL/常時SSL | 通信にカギをかけて守る。「手紙を開けられないように封をする」みたいなこと。 |
| alt属性 | 画像が見えない人に「これは猫の写真ですよ」と教えてくれる説明文。 |
PREP法でさらに詳しく解説▶︎▶︎
ここでは『PREP法』を身につけるために、あえて頭にPREPをつけて解説していきます。
インデックス
 Point: インデックスとは、あなたのブログ記事がGoogleに登録されて、検索結果に表示されるようになること。
Point: インデックスとは、あなたのブログ記事がGoogleに登録されて、検索結果に表示されるようになること。
Reason: 登録されなければ、せっかく書いた記事も誰にも見つけてもらえません。
Example: たとえば、新しく出版された本が本屋さんに並べられるイメージ。本棚に並ばないと、読者の目にすら入らないですよね。
Point: だから、Googleにちゃんとインデックスされているかどうかを確認するのはとても大事!
【体験談】 最初の数記事、インデックスされていないまま放置していて、検索しても自分の記事が出てこず「なんで!?」と悩んだことが…。
サーチコンソールでインデックス申請する方法を覚えて、やっと意味がわかってきました!
※記事を書いて公開したら、その都度インデックス登録申請までするのがオススメ。
noindex(ノーインデックス)
 Point: 「このページは検索結果に出さなくていいよ」とGoogleに伝える命令タグ。
Point: 「このページは検索結果に出さなくていいよ」とGoogleに伝える命令タグ。
Reason: 下書き状態や内容が薄いページ、重複コンテンツなどを検索に出さないようにするための仕組みです。
Example: たとえば「この本は裏で読んでね」と言って、あえて本棚に並べない感じ。
Point: 本当に公開したい記事にうっかり「noindex」がついていたら、ずーっと誰にも見られません…!
【使用例】
| シーン | 説明 |
|---|---|
| 🔧 サイトの準備中ページ | まだ作成中で、検索に出したくないページ。 |
| 🧪 テストページ | テーマやデザインのテスト用。見られたくない。 |
| 🗂️ 類似・重複コンテンツ | 本文がほぼ同じ別ページがある場合、評価の分散を防ぐ。 |
| 🔄 自動生成ページ | タグ・日付・カテゴリのアーカイブページなど、オリジナル性が薄いもの。 |
| 🛒 会員限定ページ・決済完了ページ | 検索で出てくる必要がないプライベートなページ。 |
| 🖊️ コピーを含む記事 | 他のサイトと同じ内容を引用しているだけのページ。 |
▶︎noindexで公開するメリット
-
特定の人だけに見せたいときに便利
→ クライアント確認用、仲間内シェア用などでURLを送るだけで見せられる。 -
ユーザーには有益だけどSEO的に微妙なページを残せる
→ 例:タグページ、検索結果ページなど。見たい人は見れるけど、検索評価は分散しない。 -
一部だけ検索除外したいときに柔軟に対応できる
→ サイト内で「このページだけ検索から外したい」って時、noindexなら細かくコントロールできる。 - 会員限定だけどログインなしでURL直打ちで見せたいとき
→ ログイン制御はしないけど検索されないようにしたいってときに◎
下書きとnoindexの違い
| 項目 | 下書き | noindex公開 |
|---|---|---|
| 🔍 検索結果に出る? | 出ない | 出ない |
| 🌐 URLが有効か? | 無効(表示されない) | 有効(URLを知っていれば見れる) |
| 👥 他人に見せられる? | 見せられない(ログイン必要) | 見せられる(URL共有でOK) |
| 🤖 クローラー制御できる? | 不要 | 必要(noindexで検索除外) |
canonical(カノニカル)
 Point: 「同じような内容のページが複数あるとき、どれが本物かGoogleに教えるタグ」
Point: 「同じような内容のページが複数あるとき、どれが本物かGoogleに教えるタグ」
Reason: 重複コンテンツがあると、Googleがどのページを優先していいかわからず、SEO評価が分散してしまいます。
Example: たとえば、まったく同じ本が2冊本屋に並んでいたら「どっちが本物?」ってなりますよね。canonicalは「本物はこっちだよ!」と貼るシールのようなものです。
Point: 特にWordPressの固定ページやカテゴリーページなどで、似た内容が増えるときに使います。
| ケース | 説明 |
|---|---|
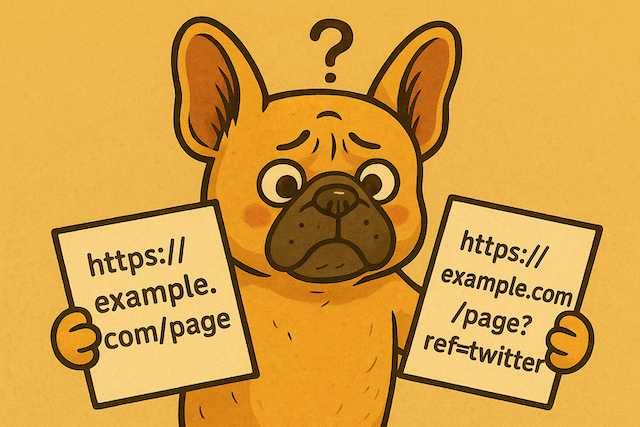
| ✅ URLが違うけど同じ記事が表示される | 例: ・https://example.com/page ・https://example.com/page?ref=twitter → 中身は同じでもURLが違う=検索エンジンからは「別ページ」に見える。 |
| ✅ タグページやカテゴリページに、同じ記事が並んでいる | 例: 「#育児」タグページと「#子育て」タグページ両方に同じ記事がある場合 → どちらも重複扱いのリスクあり。 |
| ✅ ページ分割している(1/2/3…ページ) | 例:記事を「続きを読む」で2ページ目・3ページ目に分けてると、1ページ目と似た内容が繰り返される。 |
| ✅ URL末尾にスラッシュの有無で重複扱いされる | 例: ・https://example.com/page ・https://example.com/page/ |
| ✅ httpとhttps/wwwあり・なしの違い | 例: ・https://example.com ・http://example.com ・https://www.example.com |
| ✅ プリント用ページ(print view) | 同じ記事だけど印刷用に整形された別URL → コンテンツは同じでもURLが違う。 |
🔍 カノニカルを使う理由
-
検索エンジンに「このページが本物だよ!」と伝える
-
重複でSEO評価が分散するのを防ぐ
-
クロールのムダを減らして、インデックス効率アップ
🛠️ WordPressの場合
多くのSEOプラグイン(All in One SEO、Yoastなど)が自動でcanonicalタグを入れてくれるので、操作の必要は無し
▶︎なぜ操作不要でいいのか
| 状況 | 自動でやってくれること |
|---|---|
| 通常の投稿・固定ページ | そのページ自身のURLをcanonicalに指定(自己参照) |
パラメータ付きのURL(例:?ref=twitter) |
元の正規URLをcanonicalにしてくれる |
| 重複の可能性があるページ(タグ・カテゴリなど) | noindexやcanonicalの制御も自動対応(設定により) |
▶︎操作が「必要になる」場面
| シチュエーション | 対応方法 |
|---|---|
| 別URLのコンテンツと意図的に統一したい | 投稿編集画面 → AIOSEO設定で canonical URLを手動入力できる |
| 外部サイトに「正規ページがある」場合(例:元記事が他サイトにある) | 自分のページにcanonicalで 外部のURLを指定することも可能 |
| AMPや印刷ページなど、特殊テンプレートを使ってる場合 | 必要に応じて手動調整が必要なことも(ただし特殊ケース) |
まとめ
・AIOSEO入れてるなら… 操作なしで十分!基本おまかせOK◎
・特殊ケース or 特定ページだけ違うURLにしたいとき→投稿画面で手動編集も可能◎
ディスクリプション(description)
 Point: ディスクリプションとは、記事の内容をざっくり伝える“説明文”のことです。
Point: ディスクリプションとは、記事の内容をざっくり伝える“説明文”のことです。
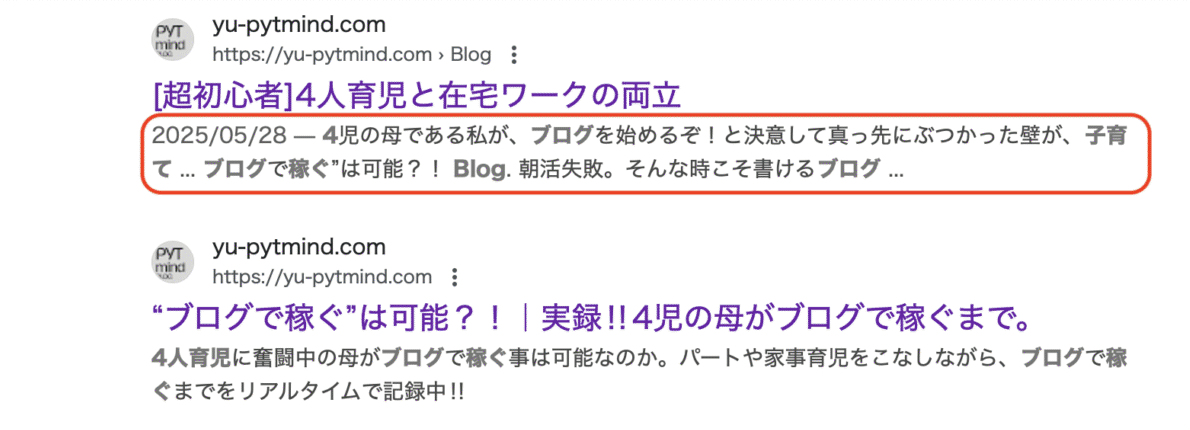
Reason: Googleの検索結果に表示されることが多く、「どんな記事か?」を一瞬で伝える大事な部分です。(赤枠部分↓)

Example: 本で言うと帯や裏表紙のあらすじのようなもの。その本を読むかどうかは、この説明文で決まることも多いですよね!
Point: 読者の興味を引きつけるように、簡潔で魅力的な説明文を書くのがコツ。
検索順位には直接影響しないけど、クリック率に大きく関わる重要なパーツなんだよ💡
| 理由 | 説明 |
|---|---|
| 🎯 クリック率が変わる | 読者はこの文を見て「読むかどうか」を決める。魅力的だとクリック率アップ! |
| 📱 SNSやLINEでシェアされたときの説明文になることも | OGP設定で反映されることが多いので、第一印象になる |
| 🔍 Googleが要約として表示する可能性がある | 検索キーワードにマッチしていれば、指定したdescriptionがそのまま表示される |
| 🚫 空欄だと自動生成される(微妙) | Googleが本文から自動で抜き出す → 意図しない文章が出ることも💦 |
▶︎効果的なディスクリプションの書き方
-
文字数は 80〜120文字程度(140字超えると途中で切れることが多い)
-
検索されそうなキーワードを自然に含める
-
読者に「このページを開いたら何が得られるか」を伝える
- 結論や要点を先に書く(PREP法的に!
例(悪い例 vs 良い例)
| 悪い例 | 良い例 |
|---|---|
| ブログについて書いています。 | 子育て中でもブログで月5万円を目指した私の実践記録を紹介します。初心者でもできたコツとは? |
サイトマップ

Point:
サイトマップとは、Googleに「このサイトにはこんなページがありますよ」と伝える地図のようなもの。
Reason:
Googleが効率よくページを見つけられることで、インデックスのスピードや正確さがアップします。
Example:
たとえば、大きなショッピングモールにある「フロアマップ」のような存在。
ロボット(Googleクローラー)が迷子にならず、あなたのページをちゃんと見つけてくれます。
Point:
WordPressでは「All in One SEO(AIOSEO)」などのSEOプラグインを使えば、XMLサイトマップが自動生成されるので安心です。
別のサイトマップ専用プラグインを使わなくてもOK!
【補足】サイトマップ用のプラグインは複数を併用しないことが大切。
重複するとGoogleが混乱してしまいます。
クローラー
 Point: クローラーは、インターネット上の情報を探しに来るGoogleの“お仕事ロボット”です。
Point: クローラーは、インターネット上の情報を探しに来るGoogleの“お仕事ロボット”です。
Reason: このロボットがあなたのブログを見つけてくれることで、検索エンジンに情報が届けられます。
Example: たとえば、ネット上の「配達員」が家(ブログ)に来て「この家にはこんな商品(記事)があるよ!」と本社(Google)に報告する感じです。
Point: クローラーが来やすくする工夫=SEO対策!サイトマップ送信やリンクの整理が大切です。
| ポイント | 説明 |
|---|---|
| ✅ サイトマップを送信する | Google Search Console に sitemap.xml を送って、全体の構造を伝える |
| ✅ 内部リンクをきちんと貼る | 新しい記事や重要なページに向けて、他の記事からリンクを貼っておくと見つけてもらいやすい |
| ✅ トップページやカテゴリから辿れる構造にする | 孤立ページは見つかりづらいので、1クリック〜2クリックで辿れる場所に配置 |
| ✅ noindex を誤って設定しない | 公開したい記事が noindex になっていると、そもそもクロールされてもインデックスされない😱 |
| ✅ robots.txt でブロックしない | 誤設定でクローラーを拒否していないか要確認(AIOSEOが自動管理してくれてる場合はOK) |
| ✅ クロールバジェットを無駄遣いしない | 重要じゃないタグ・日付・検索結果ページを noindex にして、クロールの集中先を絞る |
| ✅ 更新頻度を保つ | 放置サイトより、更新されているサイトの方がクロール頻度が高まる傾向アリ📈 |
特にブログ初心者がやるべき3つ
-
Google Search Console にサイトマップ送信
-
記事を他の記事・カテゴリページからリンクして孤立させない
-
AIOSEOでnoindexのチェック&管理
サーチコンソール(Search Console)
 Point: サーチコンソールは、Googleと直接やりとりできる“報告ポスト”のようなツールです。
Point: サーチコンソールは、Googleと直接やりとりできる“報告ポスト”のようなツールです。
Reason: 検索に出すようにお願いしたり、どんなキーワードで検索されているかを教えてもらえます。
Example: 「検索で見つけてもらえるようにお願いする手紙を出すポスト」みたいな感覚です!
Point: サイト運営するなら絶対に導入したいツール。無料で使えるのもありがたい!
【私の場合】 設定が難しそう…と後回しにしてましたが、思い切って登録してみたら思ったより簡単!今では毎朝、データをチェックするのが日課になっています◎
▶︎ サーチコンソールの超簡単な使い方まとめ
Googleにブログを届けるために欠かせないのが「Google Search Console(サーチコンソール)」。
でも「難しそう…」と感じる方も多いかもしれません。
今回は、初心者でもすぐできる使い方だけを、超シンプルにまとめました。
✅ 最初にやること(1回でOK)
-
サイトマップを送信する
→sitemap.xmlを登録することで、Googleに「このサイトにはこんなページがあるよ」と伝える
✅ 記事を書いたら毎回やること
-
URL検査でインデックス登録をリクエスト
→ 公開した記事のURLを貼り付けて「インデックス登録をリクエスト」ボタンを押すだけ
→ Googleに早く気づいてもらうためのひと手間!
✅ 定期的に見るべきところ(月1〜2回)
-
検索パフォーマンス
→ どんなキーワードで表示されたか、クリックされたかがわかる
→ 「表示されてるのにクリックされない」=タイトルや説明文の改善チャンス! -
インデックス登録 → ページ
→ インデックスされていないページがあれば原因チェック(noindexミスや孤立ページなど)
まとめ:初心者でもこれだけはやっておこう!
| タイミング | やること |
|---|---|
| 最初だけ | サイトマップ送信 |
| 記事投稿ごと | URL検査でインデックス登録 |
| 月1〜2回 | パフォーマンス・インデックス状況チェック |
アナリティクス(Google Analytics)
 Point: アナリティクスは、あなたのブログに「何人来たか?」「どこから来たか?」などを記録するツールです。
Point: アナリティクスは、あなたのブログに「何人来たか?」「どこから来たか?」などを記録するツールです。
Reason: データを見れば、読まれてる記事・見られていないページが分かり、改善に役立ちます!
Example: 「お店の中をこっそり見てる防犯カメラ&メモ帳」みたいなもの。どんな人が来たかを分析できます。
Point: 感覚だけでブログを続けるのは危険!数字と向き合うことも大切です。
ブログを育てるなら、GA4(Googleアナリティクス4)を使って「どこがよく読まれているか」「どんな人が来ているか」をチェックしよう。
ここでは、初心者でもわかりやすい3つのポイントをステップ形式でご紹介します📊
Google アナリティクス(GA4)の超かんたんな使い方【初心者向け】
アナリティクス(GA4)は、「ブログがどれくらい読まれているか」「どんな人が来ているのか」をチェックできる無料ツールです。
設定が終わったら、難しい分析よりもまずは“見るクセをつける”だけでOK!
ここでは、初心者が見るべき基本のポイントを3つだけに絞ってご紹介します✨

① 今アクセスがあるか?【リアルタイム】
-
「レポート」→「リアルタイム」で確認
-
今まさにブログを見ている人の数や、見られているページが分かる
📝 投稿直後やSNSでシェアした直後にチェックするのが効果的!
② どのページが人気?【ページごとのアクセス】
-
「エンゲージメント」→「ページとスクリーン」で確認
-
各記事のアクセス数や平均の滞在時間がわかる
📝 よく読まれている記事を知ることで、「人気のあるテーマ」や「次に書くべきネタ」が見えてくる!
③ どこから来ているの?【流入元チェック】
-
「ユーザー獲得」→「チャネルグループ」で確認
-
Google検索、SNS、他サイト、ブックマークなど、どこから来たかが分かる
📝 SNSでのシェアが効果的か、検索から流入があるかをチェック!
| チェック項目 | 見る目的 |
|---|---|
| リアルタイム | 今アクセスがあるか?投稿直後の反応を見る |
| ページとスクリーン | どの記事が人気?滞在時間もチェック |
| ユーザー獲得 | 検索?SNS?どこから来てるかを確認 |
SSL/常時SSL
 Point: SSLとは、あなたのブログの通信を“暗号化”して安全にする仕組みです。
Point: SSLとは、あなたのブログの通信を“暗号化”して安全にする仕組みです。
Reason: パスワードや個人情報を盗まれないよう、セキュリティを高める大切な設定です。
Example: 手紙を送るときに、カギ付きの封筒に入れるようなイメージ。中身を誰にも読まれないように守ること!
Point: URLが「http://」ではなく「https://」になっていればOK!
【私の場合】 最初はSSLのことを知らず「セキュリティ警告が出てる!」と慌てましたが、レンタルサーバー側で無料設定ができると知ってすぐに対応しました◎
▶︎SSL/常時SSLとは?ブログ初心者向けかんたん解説
🔐 SSLってなに?
SSL(エスエスエル)は、ブログと読者のあいだのやりとりを暗号化してくれる仕組みです。
たとえば、お問い合わせフォームやログイン情報を送るときに、第三者に盗み見されないように守ってくれます。
📘 常時SSLってどういう意味?
常時SSLとは、ブログ内のすべてのページ(記事・画像・カテゴリなど)をhttps化することです。
つまり、どのページを見てもURLが https://〜 で始まる状態のこと。
🔍 どうやって見分けるの?
| URL例 | 状態 | 安全性 |
|---|---|---|
| http://〜 | SSLなし | ❌「保護されていません」と出ることも |
| https://〜 | SSLあり | ✅ 鍵マークが表示されて安心! |
なぜSSL化が大事なの?
- 🔐 読者の安心感につながる(警告表示を防げる)
- 📈 SEOにも効果あり(Googleが推奨している)
- 💬 フォームや個人情報の送信が安全になる
WordPressブログなら?
ほとんどのサーバー(ConoHaやエックスサーバーなど)で、
「無料SSL」をボタンひとつで設定できるようになっています。
SSL設定後は、URLが自動的に https://〜 になるほか、
AIOSEOなどのSEOプラグインもそれに合わせて動いてくれます。
alt属性(オルト属性)
 Point: alt属性は、画像が表示されないときに「これは○○の画像です」と伝えてくれる説明文です。
Point: alt属性は、画像が表示されないときに「これは○○の画像です」と伝えてくれる説明文です。
Reason: 画像の意味が伝わらなければ、検索でも正しく評価されず、SEOにも不利に。
Example: 「これは猫の写真ですよ」と、画像に声をつけるようなイメージ!
Point: ブログに画像を入れるときは、必ずalt属性を設定しておきましょう。
【私の場合】 ブログで画像を挿入する際、その画像を選択した際の「代替えテキスト」欄に入力します。装飾目的の場合は空白でOK!
| 状況 | 説明 |
|---|---|
| ❌ ネット回線が不安定なとき | 画像が読み込まれる前にテキストだけ表示されることがある |
| ❌ 読み込みエラー/ファイル破損 | 画像のURLミスやファイルが壊れていて表示できない |
| ❌ 画像読み込みをオフにしているブラウザ設定 | 古い携帯端末や省データモードなど |
| ❌ 音声読み上げ(スクリーンリーダー)を使っている人 | 視覚障がいのある人向け → alt属性が「画像の説明」として読み上げられる |
▶︎alt属性があると何がいいの?
-
✅ 画像が見えない状況でも、内容を伝えられる
-
✅ SEOにも効果あり(画像検索や関連性の判断に使われる)
-
✅ ユーザーに優しいブログになる(アクセシビリティ向上)

まとめ:意味がわかると、ブログがもっと楽しくなる
ブログを始めたばかりの頃は、SEO用語や専門ワードがたくさん出てきて「もうムリ〜!」って思いがち😵💫
知らない言葉が並ぶと「なんて世界に飛び込んでしまったんだ…」と私も不安になりました。
でも、ひとつひとつ意味がわかってくると、不思議とブログが“育っていく”感じがして、ちょっと楽しくなってくるんです🌱そして間違いなく自分も一緒に成長している!
今回紹介した10の用語は、どれもブログ運営においてとても大切な基本ばかり。
でも「今すぐ全部完璧に理解しなきゃ!」と思わなくて大丈夫。
必要なときに、その都度、またこの記事を読み返しにきてもらえたら嬉しいです✨